#4 The perfect Bolt / Lovable companion 🫶

Wow, it has been hard to miss lately. AI-assisted development tools are popping up everywhere and growing at an incredible pace.
Two of the most well-known and fastest-growing today are:
- Lovable, which is now the fastest growing software startup in European history, and
- Bolt, which is the second fastest growing software product ever, just after ChatGPT.
These tools make it incredibly easy to build prototypes, especially with the Figma plugin. You can simply upload your Figma design and create a working prototype, saving you hours compared to manually connecting screens in Figma.
This feels like a real big leap forward for designers, offering a more advanced way to create prototypes. And it is not just for designers anymore. Even non designers can build products quickly. Maybe the results are not always as original or polished, but that will not stop them from trying.
Both CEOs were recently interviewed by Lenny on his podcast, where they also gave live demos of their products. If you have not tried them yourself yet, this is a great way to see them in action.
We recommend checking out these episodes:


Building Lovable: $10M ARR in 60 days with 15 people | Anton Osika (CEO and co-founder)
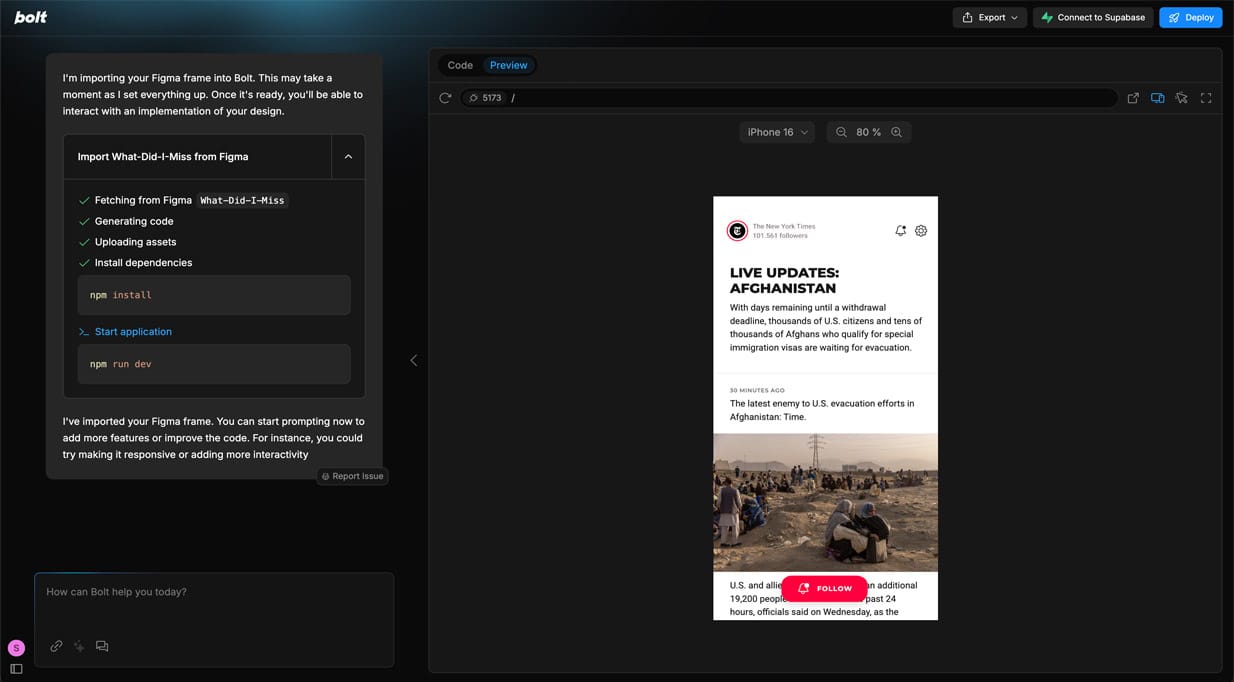
We decided to test both Lovable and Bolt using an old concept for a different app we had shelved for a while; a social live blog app called 'What Did I Miss'.
The concept goes like this:
The idea came from the fast and fragmented nature of social media, where posts often lack context or continuity. What if there were a platform for longer, more coherent storytelling, like a live blog that evolves over time? Journalists could connect their updates into a single narrative instead of posting scattered stories that vanish after 24 hours. Major news outlets already use live blogs, so imagine an app that brings them all together in one place, with updates from the New York Times, BBC, or your favorite sports channels, all in one app.
We uploaded the designs into Lovable and Bolt to see what would happen, and after a short wait, we had a few fully functional pages. Quite impressive. Something that would have taken longer in Figma, especially considering that all the buttons and hover effects were already working.

So now the question is, once your prototype is up and running, what’s the next step?
You want to know what your target audience thinks, right? Whether they would actually use it or not. That means you need to put it in front of them and ask for feedback. Do they like it? Is it useful to them? Can they offer suggestions to make it even better?
That is exactly where Appeteaser comes in. It is the ideal companion for anyone using Bolt, Lovable, or Figma who wants to test what they have built.
Creating a working prototype is just the first step. The next is testing it with your audience.
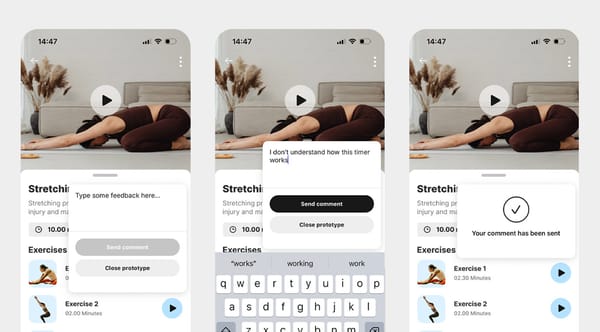
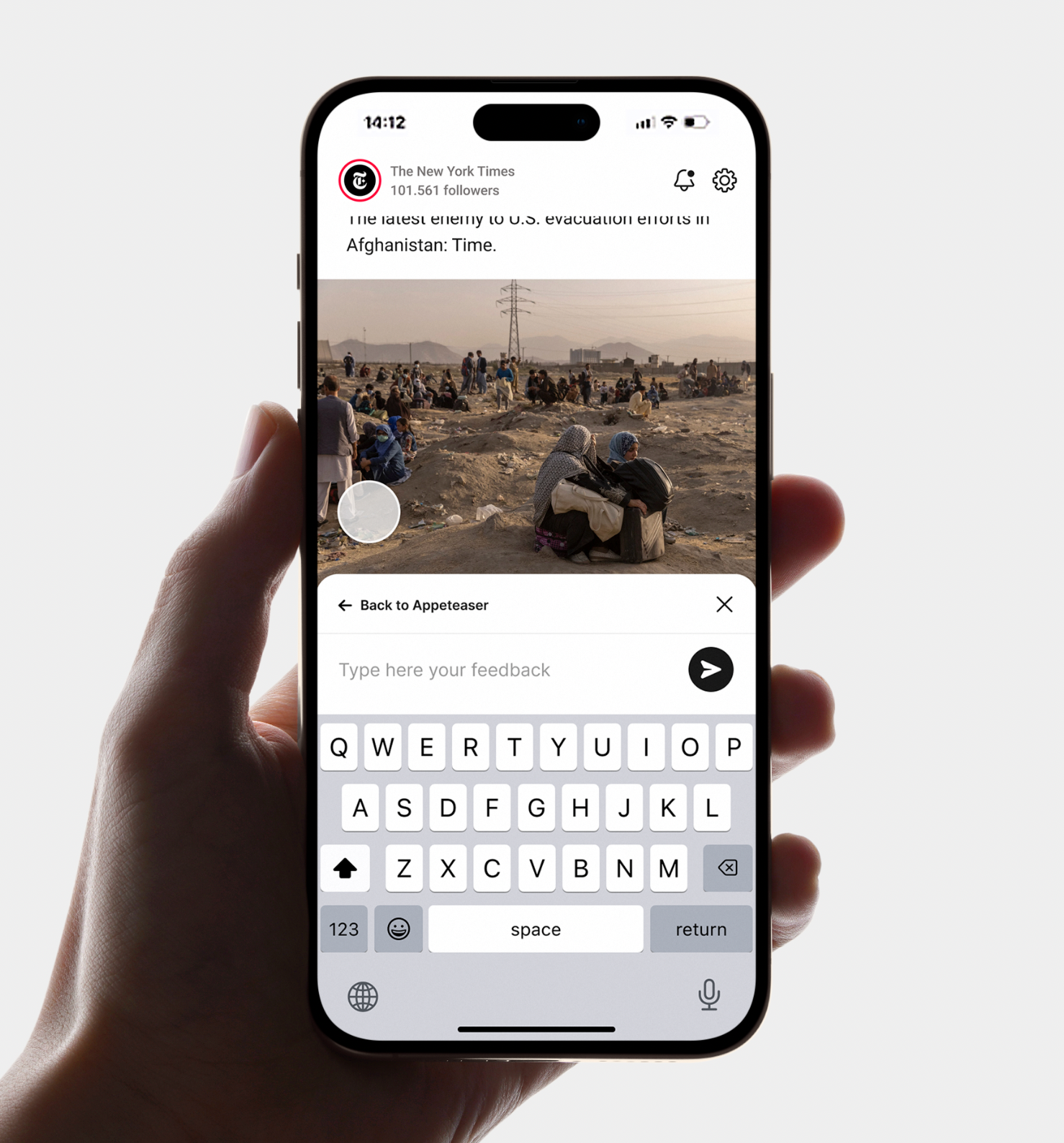
With Appeteaser, testers can experience your idea as if it were a fully functional app, right from their smartphone home screen. They can leave in-app comments, share their thoughts, and help you refine your prototype with real, valuable feedback.
In case of the social live blog app, we would like to find out whether journalists and reporters would actually prefer our platform over Instagram or other social media. Do they like the structure? Do they see the value in telling a more coherent and connected story? There is only one real way to find out; by asking them.
First, we would upload the prototype in the Appeteaser app. Then we would find a few users who match the target profile and share the Appeteaser prototype link with them. If they have not installed the Appeteaser app on their smartphone yet, they will be prompted to download it. Once installed, they can open the app, explore the prototype, and leave comments directly within the app, which we receive instantly.
For any designer exploring rapid prototyping, Appeteaser is the perfect next step.

What is the current status of Appeteaser?
We are currently running a parallel research and development process. On one hand, we are interviewing users who are testing our TestFlight version. On the other, we are actively applying their feedback to improve the product as we go. This continuous loop helps us to refine the experience with every iteration.
Right now, we are wrapping up our first version and preparing to release it on both the Apple App Store and Google Play Store. We will make an official announcement at the beginning of April once it is live, and you will be the first to know!
Stay tuned and talk to you soon!!
Best,
Sander
Team Appeteaser